Controller¶
Introduction¶
The Controller of your Form is a class containing methods called Actions. It is used to handle incoming requests, retrieve data, send requests to the Back-End of your Application and return their responses etc. In simpler words, the Controller is the one responsible for the Business Logic of your Application, managing everything that your Form can do.
Definition¶
New Controller Action¶
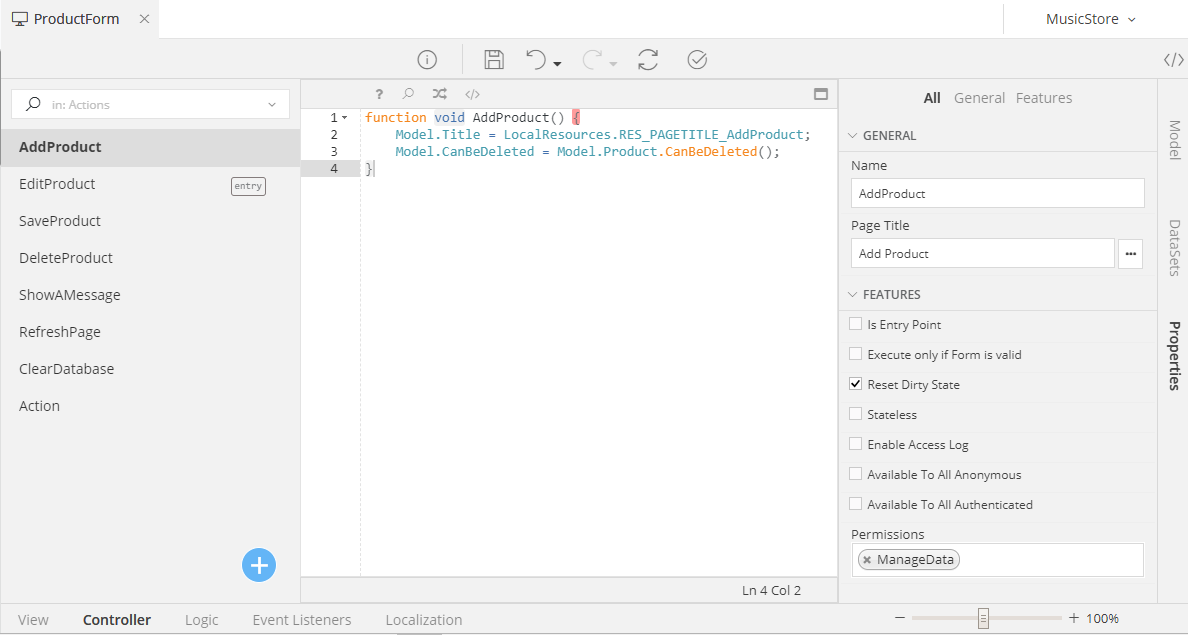
You can add Controller Actions by clicking on the 
As soon as you add a Controller Action, you can define its Name and its operation. In the case that the Controller Action should alter the Title of the page, you can define its value under the Page Title property.
For example, the following Controller Action is a non-entry point Controller Action named Add Product that, when ran, sets the Title of the Page to "Add Product".
Attention
Any Controller Action must have a void return type and be non-static.
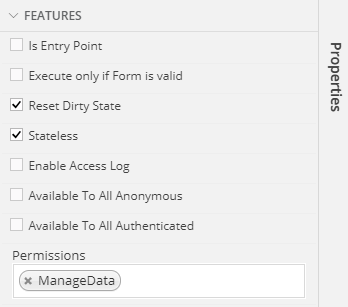
Features¶
Each controller action has a set of Properties that further define its operation and context.
Placed under the Features tab of any controller, these Properties can be described as follows:
Is Entry Point¶
This feature a Controller Action as an Entry Point (i.e. a GET type of Action) or a non-Entry Point (i.e. a POST) action.
Basically, an Action defined as Entry Point is any action that can be ran via a plain URL, for example: www.myApplication.com/Login/Index.cshtml .
Non-entry point actions have to be called explicitly (e.g. via AJAX, Swagger or directly from your console using Javascript).
Attention
- Any Form Model must have at least one entry point action
- Entry point Actions can have zero or more parameters of a primitive type (in other words, complex parameters such as objects and/or collections, cannot be used in Entry Point Actions)
- Non-Entry point Actions can have zero or more parameters of any time you wish (primitive and complex)
Execute only if Form is valid¶
Available only for non-Entry Point Actions (POST) this feature defines whether the Controller Actions will execute or not. If checked, the Controller Action will be execute when and only when all Validation Rules pass successfully.
Hint
This is a very useful features for Controller Actions that alter data (e.g. Save) and have to run only all rules defined for a Form (required fields, maximum lengths, custom logic etc) are met.
Reset Dirty State¶
Available only for non-Entry Point Actions (POST) this feature defines whether the Controller Actions will reset the Form's dirty state.
In simpler words, every time you change a value inside your Form (for example type something in a TextBox), the Form becomes dirty. Thus, if you try to leave it (by selecting another form or opening a totally different URL), your browser will ask you whether or not you wish to leave before saving your changes.
Now, if you want to make your Form appear clean (unaltered) to your browser, you will need to reset its dirty state. And this is exactly what this Controller Action Feature does. For example, if you have a "Save" Controller Action that does not redirect the user after its execution, then you most propably would like to reset your Form's dirty state.
Stateless¶
If checked, then the Model of your Form is not sent back to the Application Server (Back-End). Otherwise, the Controller Action will post your whole Model to the Server, along with any other parameters that it might have.
So, whenever you do not need the Server to have extensive knowledge on your Model items and just needs a few bits of information (if any), it is advised to check the Stateless option to decrease the amount of data sent to and from the Back-End.
Note: Available only for non-Entry Point Actions (POST)
Enable Access Log¶
If enabled, the Controller Actions' execution is stored as Auditing Information in the Application Database, saving values such as:
- Who executed the Controller Action
- From which IP Address
- Which Class did he/she access and when
- Which Action did he/she perform (e.g. add, save etc)
- Which where the changes detected (e.g. old values and new values)
Hint
The tables keeping the Access Log information for controllers that have enabled this feature are defined in the AuditBO Business Object Model of the Web Application Template
Available To All Anonymous¶
If checked, this options allows any anonymous (not signed in) user access the Controller Action
Available To All Authenticated¶
If checked, this option allows only authenticated (signed in) user access this Controller Action
Hint
If both Available to All Anonymous and Available To All Authenticated options are unchecked, then you can define the exact Permissions that a user must have in order to be able to access the Controller Action
Usage¶
As soon as you define your Controller Actions, you will be able to use them
- Inside another Controller Action (of your Form Model or another one)
- As Callbacks for Components (i.e. On Click etc)
See Also
For more information on executing Controller Actions as calls inside another Controller Action's implementation, please read this
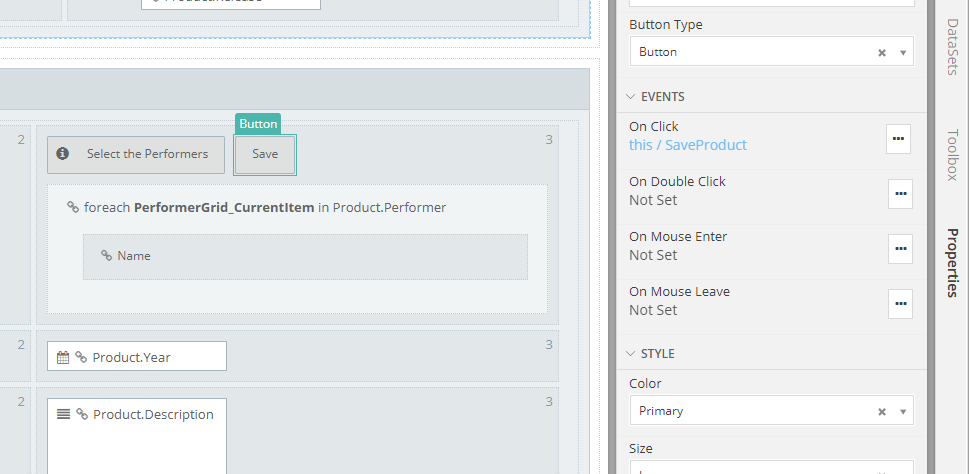
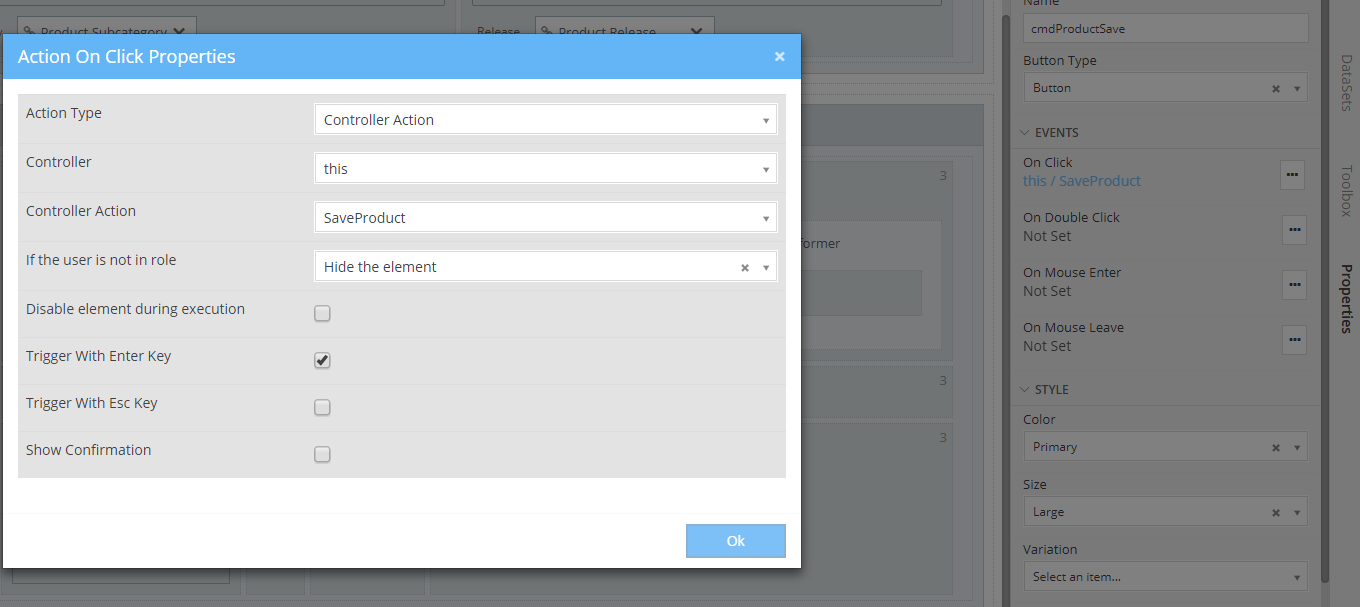
Any Controller Action, regardless of its type in terms of Entry can be executed as an Event of a Component. To set that, all you have to do is:
- Select the component that should execute the Controller Action (e.g. button, textbox etc)
- Define its event type (e.g. On Click, On Change etc.)
- Select the Controller and that Controller's Action to be executed
- If available, set the selected Action's parameters
Examples¶
Assigning an On Click Event to a Button
Assigning an On Click Event to a Button that calls the "SaveProduct" Action of the open Form Model
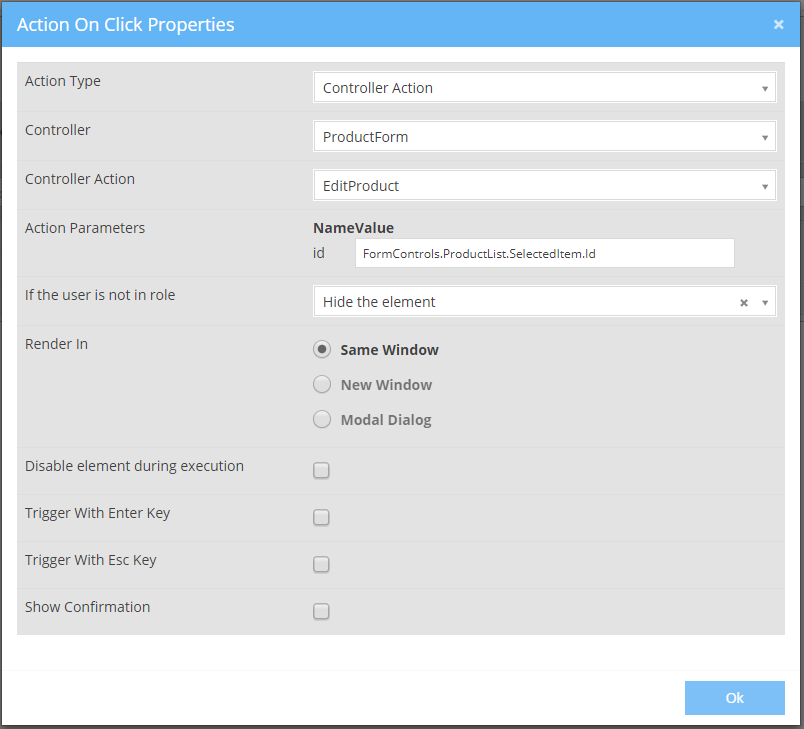
Assigning an On Click Event to an Icon Component that calls
- An Action named "EditProduct"
- Defined in another Form Model named "ProductForm"
- That expects a numberic id parameter