Theme Editor¶
Introduction¶
Themes are the zAppDev models that define how your application is presented to its Users. The Theme editor is designed so that you can easily customize the user interface with a few clicks, without writing a single line of code. Precise tweaking is also possible at all levels requiring nothing more than basic style coding skills.
New Theme Model¶
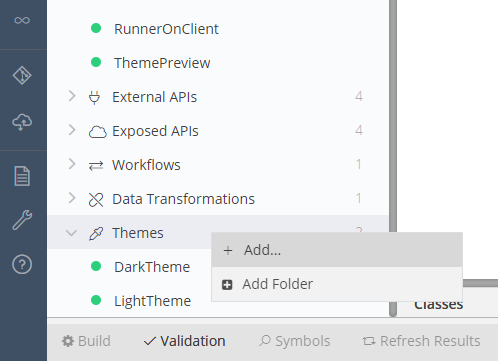
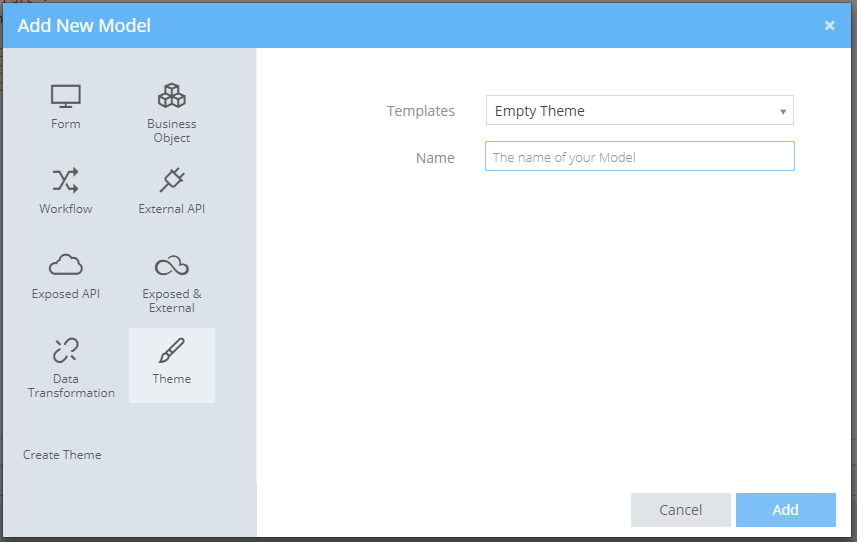
When a new zAppDev application is created it includes one or more default themes, depending on the Template used (usually a dark and a light one). You may customize the default themes or create a new one with the following ways:
or
Finally, add a Unique name to your new Model and click Ok
Advanced and Simple Editor Modes¶
When a new Theme model is created, the editor opens it in Simple Mode. This mode allows easy customization of the User Interface without the need to mess around with coding or with some more complex editor features. On the other hand, Advanced Mode exposes all these features that allow full customization of each graphical aspect of the application.
To switch from Simple to Advanced mode, just click the LESS ![]() icon on the editor ribbon.
icon on the editor ribbon.
To switch from Advanced to Simple mode, just click the Paintbrush ![]() icon on the editor ribbon.
icon on the editor ribbon.
LESS stylesheet language¶
When it comes to custom styling, Theme Editor uses the LESS stylesheet language. LESS is nothing more than a superset of CSS, meaning that it is 100% compatible with existing CSS code (and of course your CSS coding skills), while adding many cool features like rule nesting and variable definitions.
You can read more about LESS here.
At a Glance¶
Here is a list with the basic editor areas and a short description of their features :
| Section | Description | Available in Simple Mode |
|---|---|---|
| Configuration | Allows quick global customization of fonts, colors etc. | YES |
| Icons | Manage your app icons | YES |
| Components | Allows customization of each Form Component separately | YES |
| Resources | Import resources like stylesheets, scripts and fonts | NO |
| Theme LESS Code | Allows editing of the LESS Code that is used by the Theme | NO |
| User LESS Code | Allows customization through custom LESS Code | YES |