Fonts¶
Parameters related to Typography, like Font Families, sizes and External Fonts are managed in the Fonts tab.
Font Families¶
There are two parameters that require a Font Family Value: Main and Secondary Family. Main Family is the one used across the User Interface. Secondary Family is not used by default in any component variable or code rule.
The LESS variable that corresponds to the Font Family parameter is displayed on the left part of the parameter box, below its name (e.g. @main-font).
Note
The LESS variable name is hidden when Theme Editor is in Simple Mode
To set a value for the Main or the Secondary Font Family, just click on the dropdown on the right of the parameter box and select the desired family from the list.
Font Sizes¶
The parameters in this section define the size of fonts. There are 5 classes for the font size: Extra Small, Small, Normal, Large and Extra Large.
The LESS variable that corresponds to the Font Size parameter is displayed on the left part of the parameter box, below its name (e.g. @font-lg).
Note
The LESS variable name is hidden when Theme Editor is in Simple Mode
To set a value for a Font Size, type a numeric value to the input box on the right of the parameter box and select a Unit from the dropdown.
Tip
It is suggested that you read the CSS Units reference from W3 Schools here.
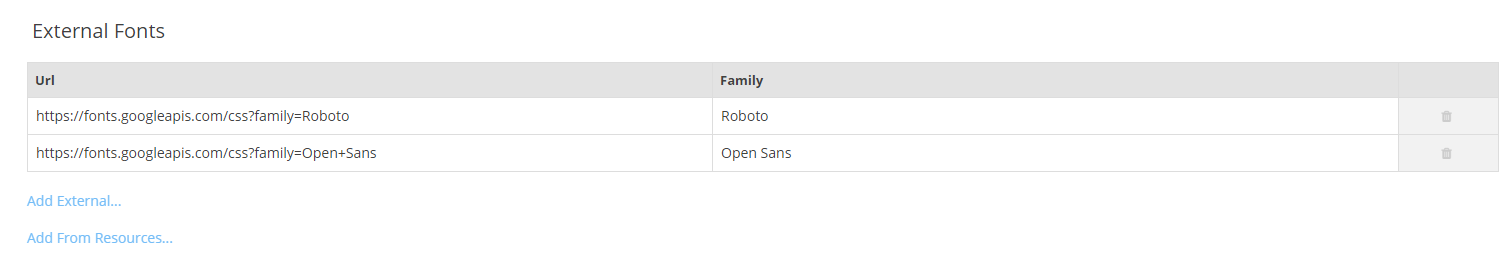
External Fonts¶
This section allows you to import external fonts to your application. You can either import a font from an external source, like Google Fonts, or import it from a resource you have included in your Theme Model.
Fonts added in this section are imported to the genereted application and are available for selection as values for the Font Families parameters.
Adding External Font¶
- To add an external font, click on the Add External... link below the list.
- Paste the link pointing to the font in the first cell (Url) of the new table row.
- The Family name (second cell) will be autocompleted as soon as you leave the Url cell, based on the url you provided, but you are free to rename it at will.
Adding Font from Resources¶
- To add a font from Theme Resources, click on the Add From Resources... link below the list.
- The Url cell will be autocompleted with the value $resources. Do not change this value!
- For the Family cell, type the name of the font family, exactly as set in your resource CSS File.
Example
Assuming the code in your css resource looks like:
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
The correct value needed is Lato
Removing an External Font¶
To remove an External Font just click on the trash icon  at the end of the corresponding list row.
at the end of the corresponding list row.
Warning
Please make sure that the font to be removed is not used as your main or secondary font!