Variables¶
Using the Variables tab, you are allowed to extend the global variables of your Theme Model by adding as many variables as you wish. These variables are available both as possible options for a Component Variable value and as LESS code variables.
Adding a new Variable¶
To add a new Variable:
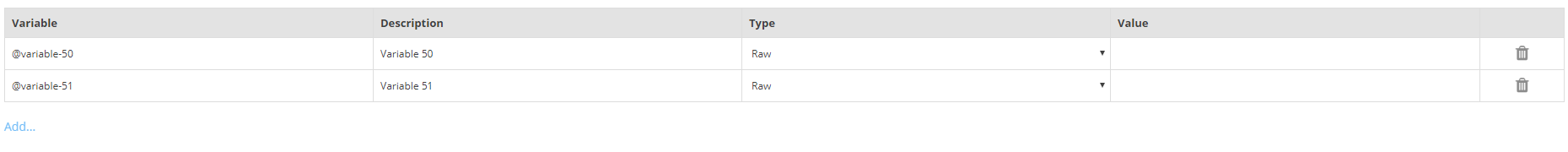
- Click on the Add... link below the list. A new row will be added to the list, containing some default values.
- Enter a variable name at the first cell (Variable). Variable name must start with the @ character.
- Enter an (optional) description for the value at the second cell (Description).
- Select a variable type at the third cell (Type). For more info on the Types available, see the table below).
- Enter a value at the forth cell (Value).
Note
The Variable name (Variable Cell) cannot be edited when Theme Editor is in Simple Mode
Variable Types¶
Here is a description of the available variable types:
| Name | Description |
|---|---|
| Raw | Accepts any value |
| Dimension | Accepts a dimension defined by a value and a unit |
| Font Family | Accepts a font family, selected among the families defined at the Fonts tab |
| Color | Accepts a color value, either typed to the input box or selected via the color picker |
Removing a Variable¶
To remove a Variable just click on the trash icon  at the end of the corresponding list row.
at the end of the corresponding list row.
Warning
Please make sure that the variable to be removed is not used anywhere in your Model (Components or Code)!