Introduction¶
Introduction¶
Any Web Application that contains a User Interface, has forms. All Forms in zAppDev can be designed using the Form Editor.
The Form Editor contains everything required to create a fully-functional, responsive and comprehensive form filled with
- Components
- Database Data
- Calculated Data
- Validations
- Operations and Functionality
- Events and Handlers
- Graphics
- Sub-forms (Modals, Partials, Forms within Forms)
- ... and more
New Form Model¶
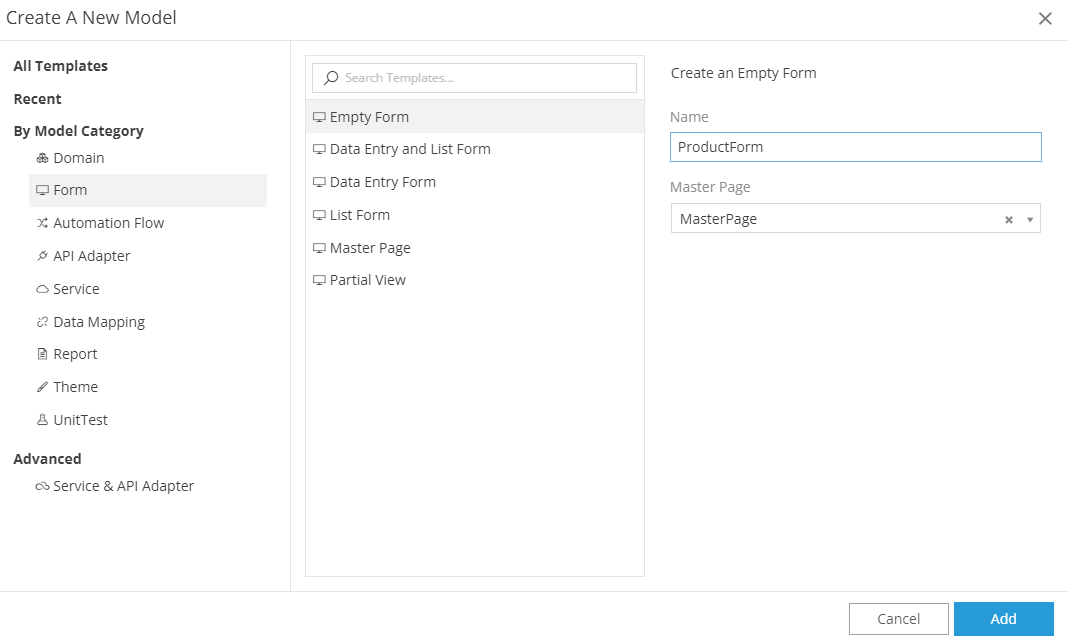
There are several ways to create a new Form Model, depending on what do you want to create (i.e. an Empty Form? A Data Entry Form?) and for which purpose. Here, we will show you one of the ways to create a simple, empty Form.
- Click on the
 button of the Taskbar
button of the Taskbar - Select the Form option.
- Choose a unique Name for your Form Model
- Choose its [Type] (ModelEditors/Forms/View.md#form-types)
- If you chose to create a Normal Form, then select the Master Page that that Form should have as its Layout
- Click on Add to create your new, empty Form
The Editor¶
The Form Editor consists mainly of:
- The View Tab: This is the actual UI Editor for your Form, where you can drop Components from your [Toolbox]((/ModelEditors/Forms/View.md#toolbox), set their positions, define their properties and more
- The Controller Tab: In this tab you can add and define the actual functionality of your Form, in terms of Controller Actions
- The Logic Tab: The Logic Tab can be used to define the visible logic of your form, in terms of [Validations]((/ModelEditors/Form/Logic.md#data-validations) (i.e. rules and their messages), Conditional Formattings (i.e. conditionally displayed parts of your Form) and Calculated Expressions (i.e. calculated/defined values, set using any logic you want, that should be presented in your Form)
- The Property Grid containing
- The Event Listeners Tab: The tab that you can use to define the behavior of your Form, should a specific Event occur during its execution
- The Localization Tab: Translatable terms of any alphanumeric information presented and/or used by the Form