Code Editors¶
Introduction¶
zAppDev offers the following types of Editors.
- Code Editor: used to program Operations, Controller Actions, Events and any other back-end Mamba Code that your Application might require
- CSS Editor: used to write custom CSS Rules for your Form Models
- Javascript Editor: used to write custom JS Scripts for your Form Models
Important
The editors share most of the features described in the following sections. For a list of their similarities and differences, see here.
The sections that follow use the Code Editor as examples, as that is the one that has the most features.
Features¶
Auto-Completion & Intellisense¶
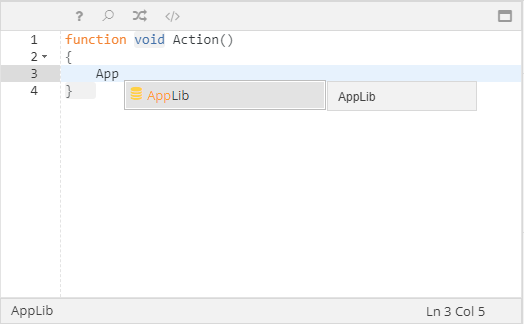
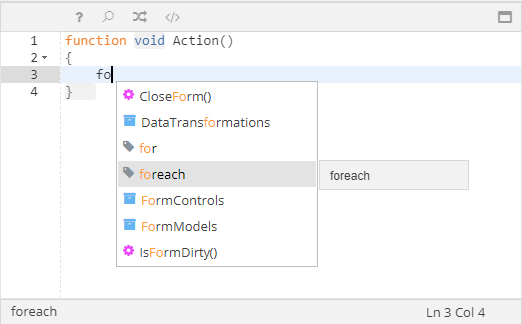
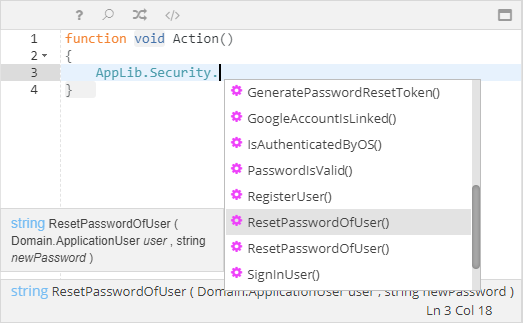
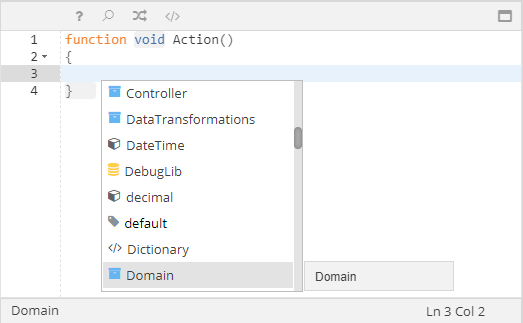
The Code Editor uses intelligent auto-completion and to help you increase speed and accuracy. It displays a drop-down picklist with available and correct values you can use, helping you decrease the number of clicks while writing your code. The suggestion list pops-up at the following cases:
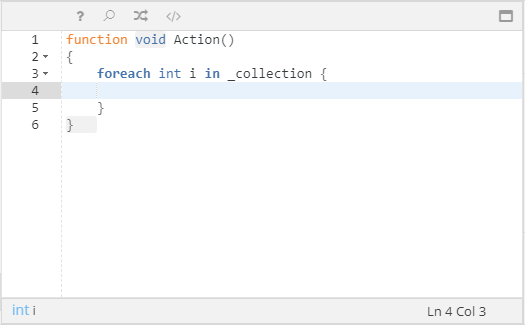
To browse through the Suggestion List, you can use your arrow keys. To quickly accept one of those, hit your TAB key. At such a point, two things might happen:
- Your term will be completed
- A empty template will be generated (e.g. if you accept the
foreachsuggestion)
Attention
If at any time your code is incorrect, this feature might be deactivated. Thus, if you type your code but do not see auto-completion etc, make sure to validate your code and correct possible mistakes.
Help & Language Reference¶
The Code Editor exposes helpful functionality that can assist you in terms of Programming Language and used Operations.
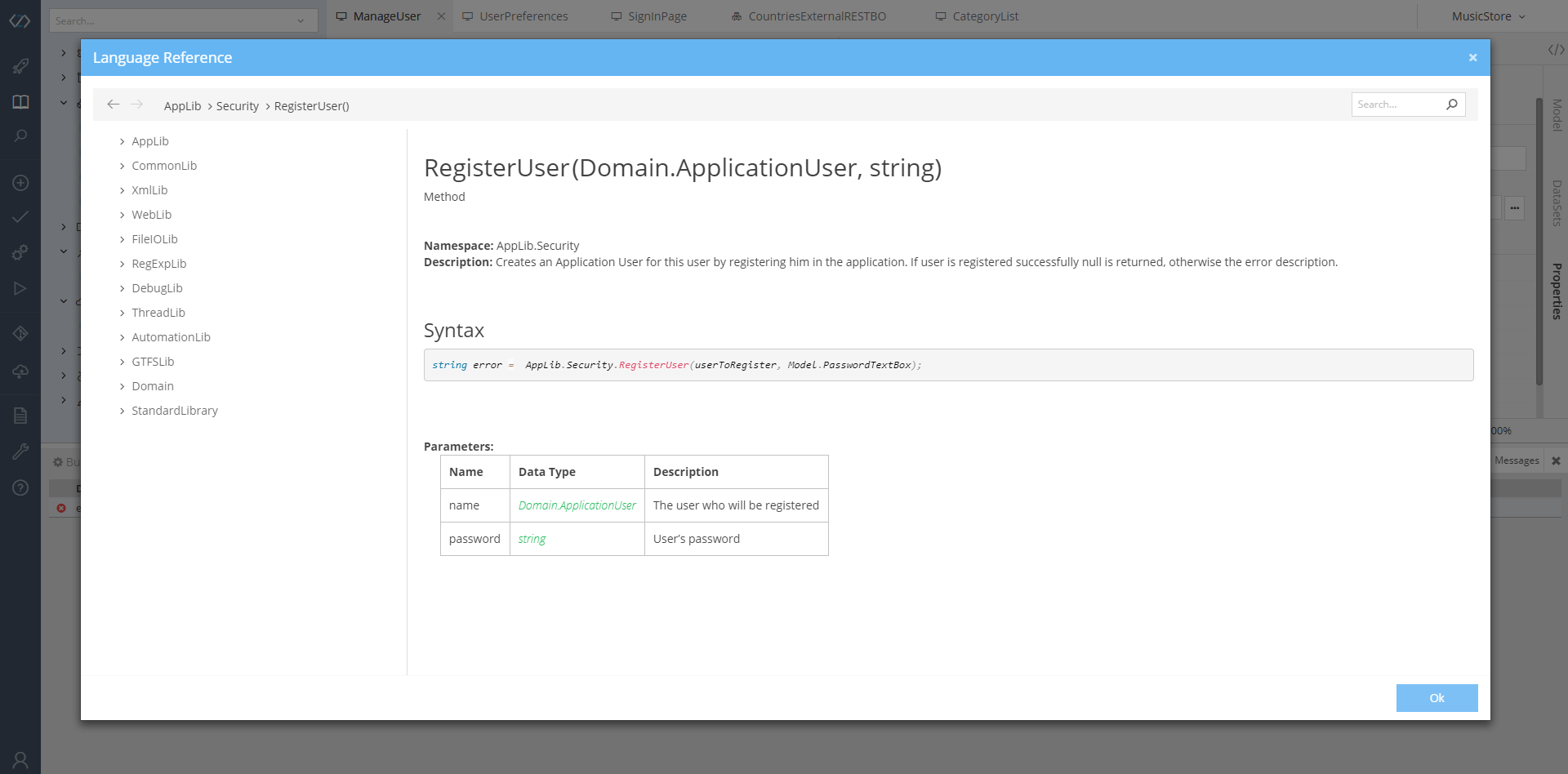
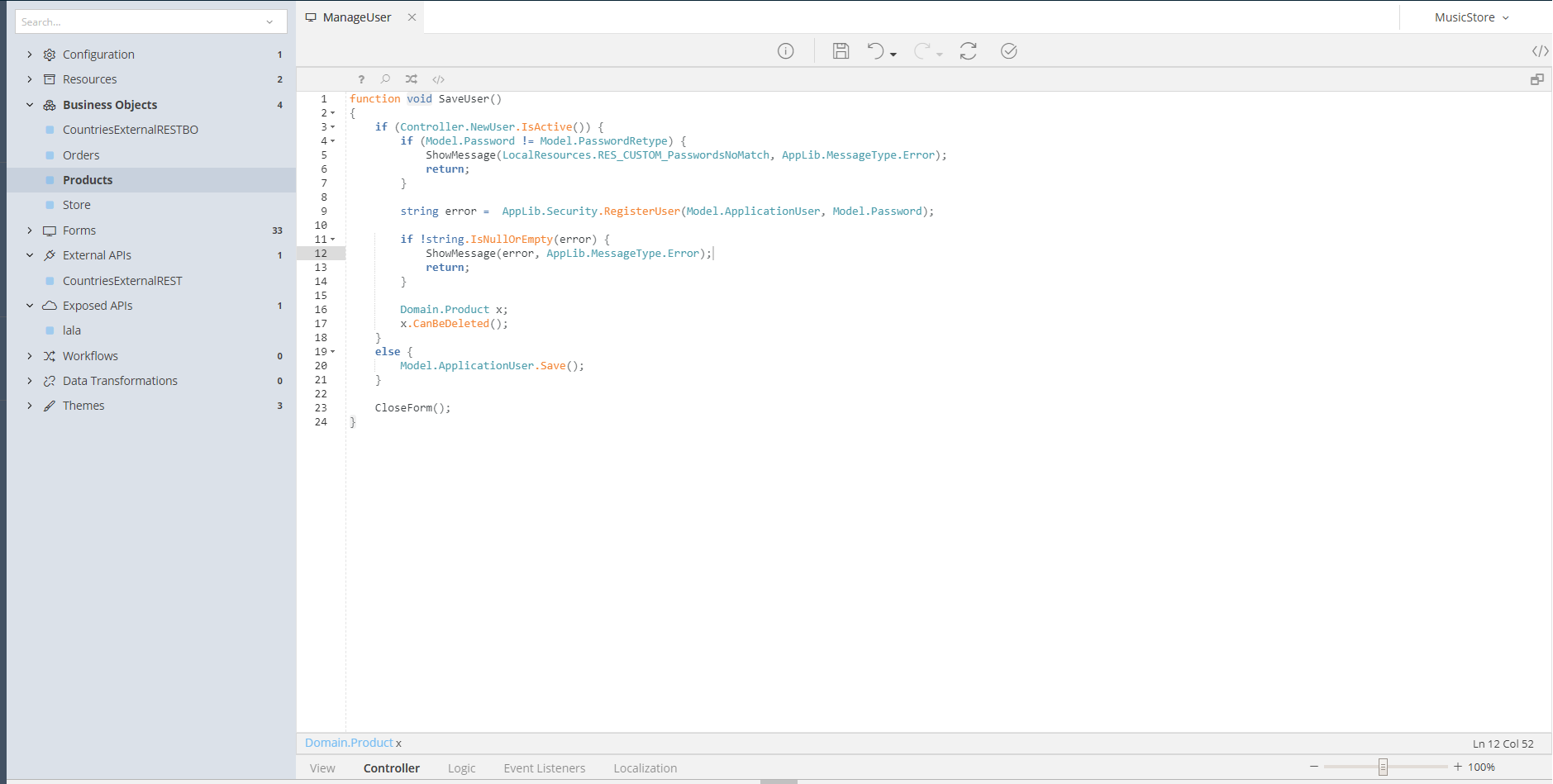
If you click on the ? button, the Language Reference Modal will be displayed, presenting you with all the documented knowledge-base. From then on you can use the Search textbox or the anchors, to navigate through the entire Language Reference.
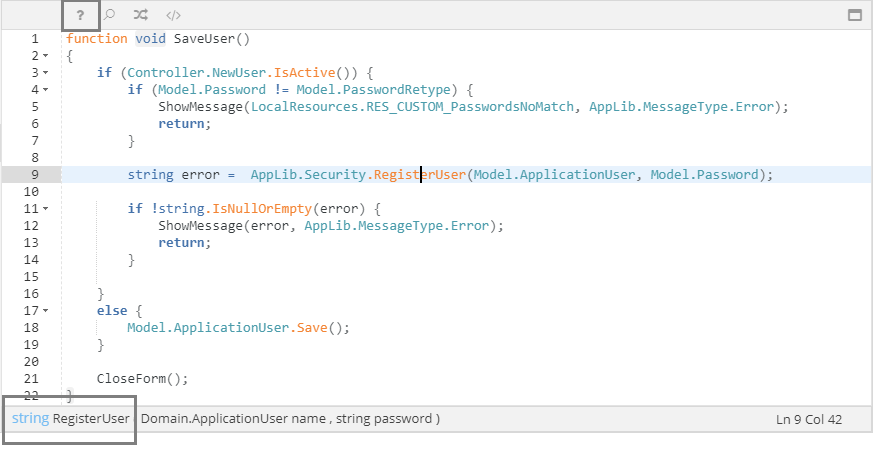
You can open a specific page within the Language Reference by clicking at the links placed on the bottom part of the Editor (by clicking either on the displayed data type (e.g. void) or on the called Operation (e.g. RegisterUser)
In such cases, two things might happen:
- You will be presented with the exact page in the Language Reference giving you information on the clicked term
- You will be navigated to the definition of the clicked term (for classes and operations that you defined yourself)
Useful Shortcuts¶
| Icon | Shortcut | Description | Example |
|---|---|---|---|
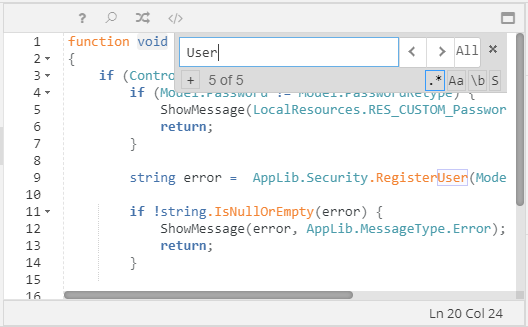
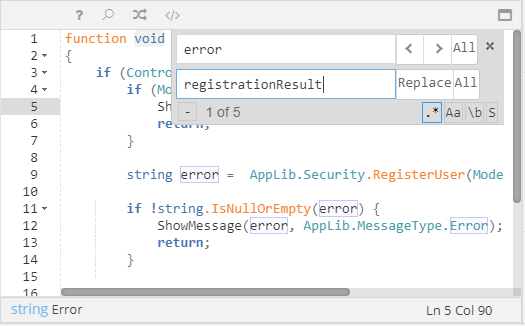
| CTRL+F | Search |  |
|
| CTRL+H | Search & Replace |  |
|
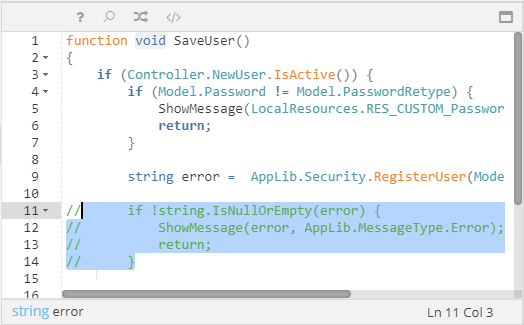
| CTRL+/ | Add/Remove Comments |  |
Useful Functionality¶
| Icon | Description | Example |
|---|---|---|
| Maximizes the available Editing Space |  |
|
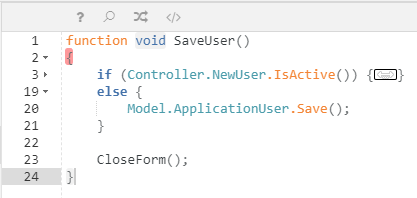
| Collapses/Expands blocks of code |  |
|
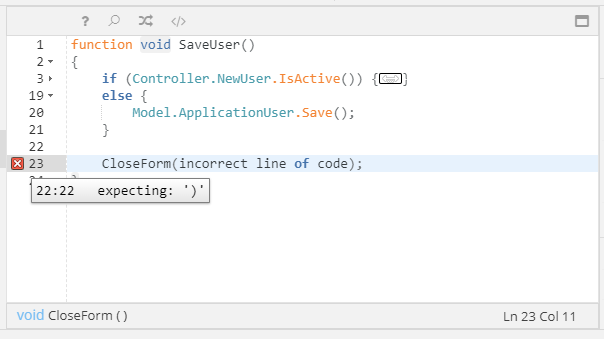
| Marks a line with invalid code |  |
Features Availability¶
| Feature | Available For | Comments |
|---|---|---|
| Auto-Completion | Code & CSS | |
| Intellisense | Code & CSS | |
| Help & Language Reference | Code | |
| Search | All | For Javascript & CSS the Search is available via shortcuts only |
| Search & Replace | All | For Javascript & CSS the Search & Replace is available via shortcuts only |
| Add/Remove Comments | All | For Javascript & CSS the Automated Comments are available via shortcuts only |
| Min/Max Editor | Code | |
| Collapsible Blocks | All | |
| Errors | Code & Javascript |